
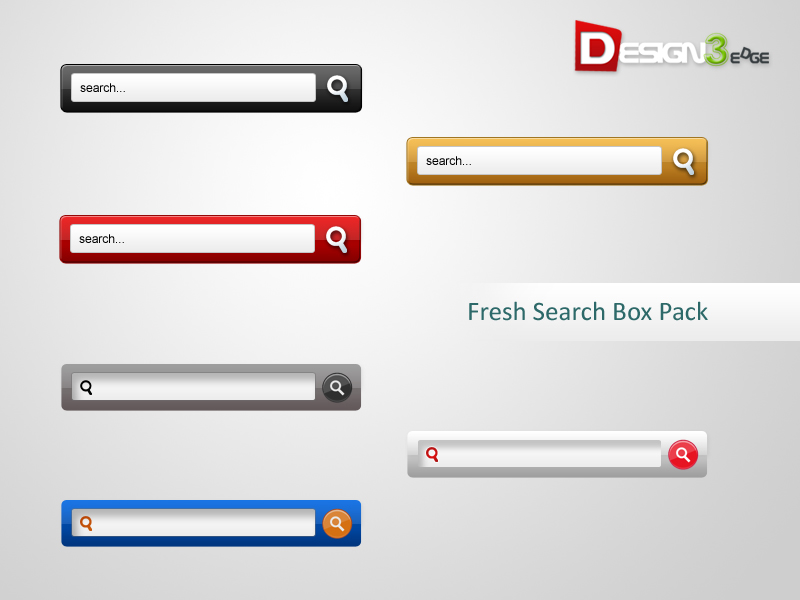
Tươi và đẹp hộp tìm kiếm để blog của bạn blogger. Một tìm kiếm đơn giản, hộp phụ tùng. ở đây tôi đưa ra sáu hộp tìm kiếm xinh đẹp và tươi mới cho bạn. Trên thực tế đây là những PSD nguồn được thiết kế bởi Design3edge. tôi đang chuyển đổi sang Blogger cho bạn. hy vọng bạn thích với điều này!.
Làm thế nào để Thêm Hộp tìm kiếm đẹp cho Blogger
- Nhấp vào Thêm một tiện ích mà bạn muốn đặt hộp tìm kiếm.
- Chọn HTML / JavaScript từ Danh sách các.
- Đặt bất kỳ một mã trong hộp tìm kiếm để nó và Lưu Gadget.
Style 1


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiENZVwz-20uVVyNRaHTswAxaqboEACrqnr2TeViNDPnuuGHaZjTtK5tmhg4D8QmNvrGMoLQjEc7qiWPr4ZEpWxIRV6lgzctDrcAxZukoBT5B2WDg0yoA9ykJG29-8lwveX1oHQPVGdYlOk/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 2


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0iSjoYpwho1uYCIC9T5tSSC6vj5a9b3Ixvm3X8YwS8eS5KDzNO1oQVrRyW47pzexURlpmsiEpbJQHzMd6bYOXxXtizOv345k8bnDi3dfh6QZ6mjid7_4OJ3ij8eGuB_C5uuxYEkswxls-/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 3


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGELdTwVNIxbeYYwja2hr5AM9bINeNZg0w0tjJnUW1k9PTWT-i-SqIdGsFR6ZYZEXa6HaJabwOTplID6BzoYBESAwP3Ft8yZjHwsuqvm54iPP1rpCYyUB85lG_jnKUED8fVf-Nc-aBleiv/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 4


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga-VFmljFdmatZJAeZi43jEfwGjU-VRKwRmnQplpA3-vDaf3KsCvjWlNV4u_9ntp2OujaeEDwLijh4MqTJjfdXP3LsUbKfwNHGESNq0CLNc4yHfDfBjhngDQRhYWycrnyK1fsFBOiBElsq/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 5


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQJPQ5VfWVYBLctGJ37oRKjk3gXILkswD1sWqCskBMUjLxmMoPTKw5KyDINQHkAN2ek46dFpbaId9jtkOP6dz12JY9qxkacGYYaNqyp9j0ALJXuUv2MOW59XapeUioFd8WY3b1B1kv2s6L/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 6


<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKy5P23-buXXOs1c0-DhlHqZSemD3TpAf6O14OljW0RcfLkzgmGnr67blhnrR4aGvt8RqNA9qpTgqNM-O6idEH4oHfBsM7_J07rQe_FsMkWwTd6LOnD4LedlrB7PyAmFK4T5jr2Q4ddkS/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Đăng ký thông tin cập nhật email để nhận được thông tin cập nhật mới nhất dạng Blog này!









No comments:
Post a Comment